Cloud9でお手軽開発【cloudpack 大阪 BLOG】
最近何かをちょっと試したり作ったりするのに開発環境を構築するのがすごく面倒に感じてきました。環境構築自体はすごくいい勉強になるのですが、脱線することも多くなるので手軽に環境構築したいと思いCloud9を試してみることにしました
Cloud9とはWebブラウザ上で開発できる統合開発環境です。少し前まではブラウザで開発するのはパフォーマンスの問題などもありまだ先かと思っていましたが、使ってみてかなり完成度が高いと感じました。
また、テンプレートとして「node.js」や「Ruby on Rails」などの環境がワンボタンで構築できるようになっており、かなり手軽にプログラミングが始めれます。
今回は、導入方法について紹介したいと思います。
初期導入

「TRY IT NOW」をクリック
ユーザー情報登録ページ

ユーザーID、メールアドレス、パスワードを入力して「Create your free account」をクリックする。
完了ページ

メールが来るのでメール認証を済ませておく。
初期画面

この画面がプロジェクトを 管理するワークスペースになります。
まずは、エディタの雰囲気を知るためDemo Projectを開いてみましょう。
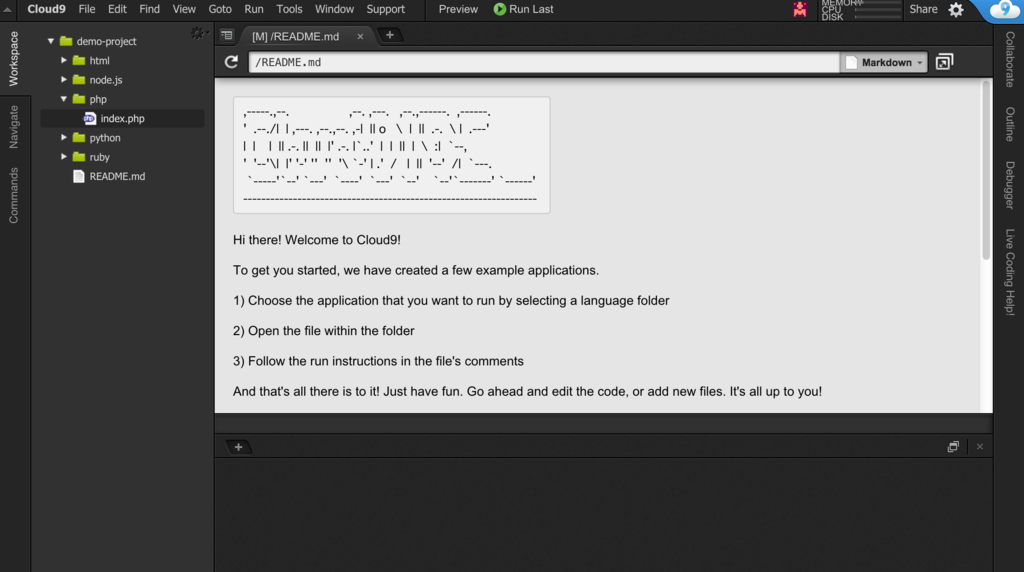
開発環境(初期画面)

デザインはクールですね。かなりサクサクと動作します。
もはやWebブラウザとは思えないです。

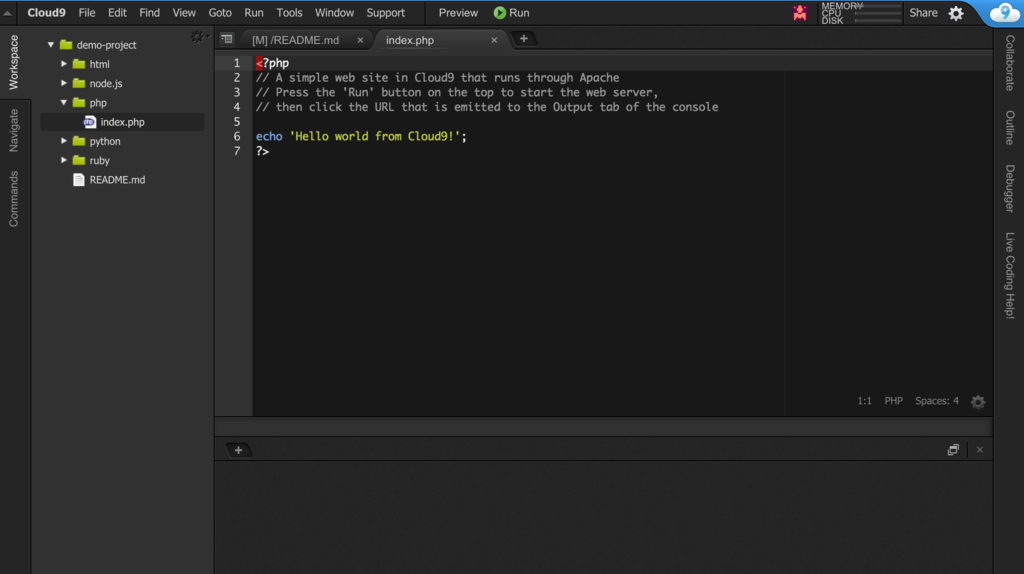
デモのPHPファイルを開いてみました。コードのハイライトもされています。
「Run」ボタンで実行してみましょう。
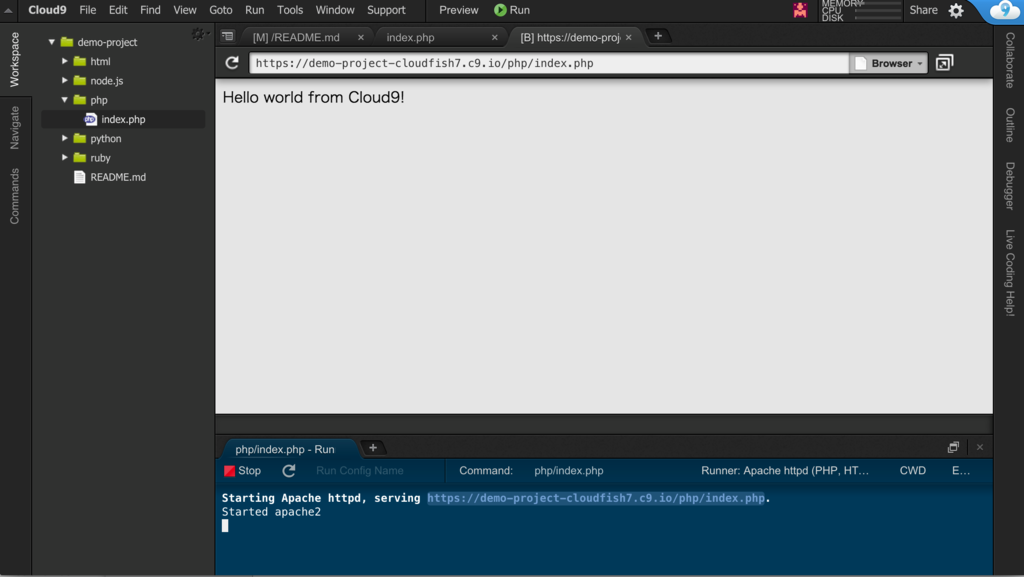
実行画面

Apacheが起動し、新しくタブでブラウザが開きます。ブラウザの中でブラウザが開きます。「Hello World」が表示されましたね。もちろん通常のブラウザからでも確認できます。

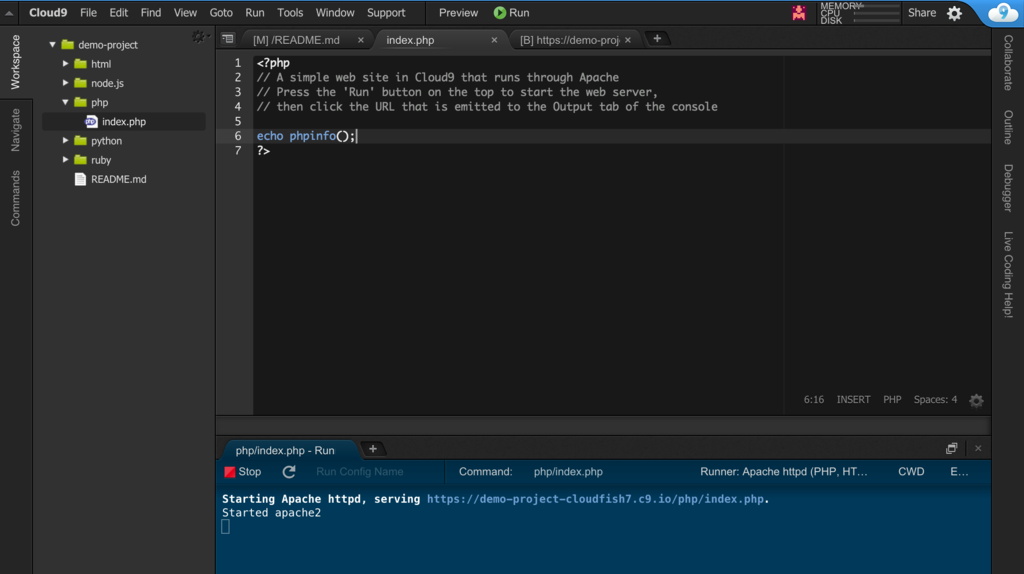
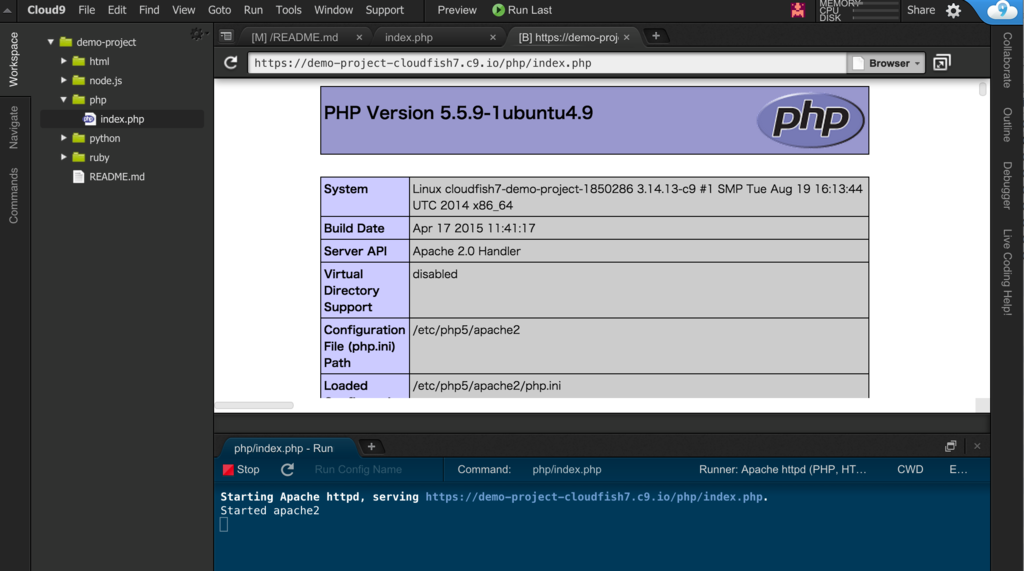
せっかくなので、少し修正してみます。phpinfoを表示させてみます。
コード補完が効いていい感じです。デバッグもできるのが凄いです。

リロードすると、phpinfoが表示されました。
ただ、よく分からなかったのは「Run」でApacheが起動するのですが、「Stop」では停止してくれないようなので、コマンドで停止するしかありませんでした。
その他の機能
キーバインド設定

cloud9を気に入った理由の一つにエディタにvimが使えたことがあります。
他にもemacs、sublimeの入力モードが使えます。
ターミナル

cloud9はプロジェクトごとにコンテナで割り当てられてるようです。(多分)
なので、コマンドが実行できます。操作性も通常の仮想端末と遜色ありませんでした。
ただ、これは無料環境だからなのか分かりませんが、動作に時間がかかることがありました。
クリップボード
Cloud9 - Chrome Web Store
デフォルトではクリップボードからのペーストが出来ませんが、上記のChromeのアドオンをインストールすると使えるようになります。
思った以上の完成度で驚きました。オープンソースなので自分の環境にインストールすることも可能です。ちょっと試したり新しい言語に触れたりするときにスムーズに環境を整えやすいと思います。次はもう少し突っ込んで触ってみたいと思います。